<amp-carousel layout="fill" type="slides" role="region" aria-label="Basic carousel">
<amp-img src="/static/inline-examples/images/image1.jpg" layout="fill"></amp-img>
<amp-img src="/static/inline-examples/images/image2.jpg" layout="fill"></amp-img>
<amp-img src="/static/inline-examples/images/image3.jpg" layout="fill"></amp-img>
</amp-carousel>
AMP 网站
一个增强页面体验的框架。
AMP 是一个简单而强大的 Web 组件框架,可以轻松构建快速、用户至上且能盈利的网站。AMP 通过在热门平台上的分发和降低运营成本,为您的 Web 策略提供长期成功。
开始使用 AMP
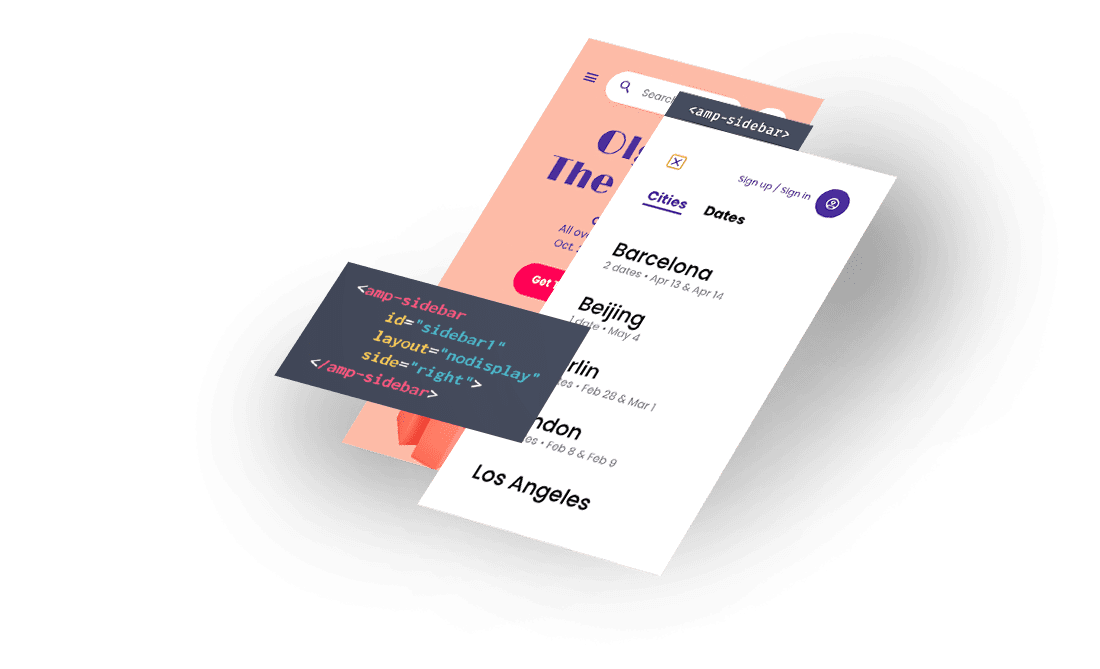
即取即用的组件
使用 AMP 丰富的组件库快速构建页面。这些组件可直接复制粘贴,并满足广泛的 UI 和功能需求。它们可以通过属性和 CSS 在行为和样式上进行自定义。最重要的是,它们背后有一个全职工程师团队,以保证出色的性能。
只想要组件而不要 AMP 生态系统?查看 Bento AMP!
AMP 如何为您服务
AMP 恰好满足您的需求。无论您是从头开始构建网站、使用 CMS 还是优化内部解决方案,AMP 都可以提供帮助!AMP 内置的验证系统可指导您的开发过程,确保您的页面性能良好且以用户为先。AMP 具有内置的辅助功能和跨浏览器的兼容性。
了解 AMP 的工作原理闪电般的速度
AMP 页面在所有设备和平台上几乎瞬间加载。
轻松构建
您通常可以在几天内转换整个存档,尤其是在使用 WordPress 或 Drupal 等常见 CMS 时。
保持灵活性
您可以使用 CSS 自定义样式,并使用动态数据在需要时获取最新数据。
确保性能
构建一个出色的网站需要大量的时间和精力。AMP 组件已经针对最佳性能进行了优化。
各种 Web 接触点
AMP 被 Google、Bing 和 Twitter 等全球平台使用,当 AMP 页面可用时,它允许用户在所有平台上获得原生体验,因为它会默认使用 AMP 页面。
开放 Web
AMP 项目是一项开源计划,旨在通过提供更好、更快和更用户友好的体验来保护 Web 的未来。
闪电般的速度
AMP 页面在所有设备和平台上几乎瞬间加载。
轻松构建
您通常可以在几天内转换整个存档,尤其是在使用 WordPress 或 Drupal 等常见 CMS 时。
保持灵活性
您可以使用 CSS 自定义样式,并使用动态数据在需要时获取最新数据。
确保性能
构建一个出色的网站需要大量的时间和精力。AMP 组件已经针对最佳性能进行了优化。
各种 Web 接触点
AMP 被 Google、Bing 和 Twitter 等全球平台使用,当 AMP 页面可用时,它允许用户在所有平台上获得原生体验,因为它会默认使用 AMP 页面。
开放 Web
AMP 项目是一项开源计划,旨在通过提供更好、更快和更用户友好的体验来保护 Web 的未来。
框架和 CMS
选择一个即用型框架或支持集成的 CMS,以快速启动并运行一个 AMP 有效的站点。这些平台为您提供 AMP 的所有优势,而无需从头开始构建的麻烦。
查看 AMP 的实际应用
在野外使用 AMP 构建的示例网站。
参与其中
AMP 是开源的!这意味着它是由社区为社区而建,并得到了 OpenJS 基金会的支持。有很多方法可以做出贡献,包括实现功能、修复错误和编写文档!